Las Core Web Vitals son métricas clave para optimizar el posicionamiento en Google. Básicamente pretenden estandarizar los criterios de usabilidad y rapidez de carga de una web. Un paso más que resulta clave para los Webmasters y profesionales del SEO.
¿Qué encontrarás aquí?
ÍNDICE DE CONTENIDOS
Se trata de unas métricas que se pusieron en marcha por Google en 2021 para clasificar mejor las web en los motores de búsqueda y que hay que tener en cuenta para medir el rendimiento de cualquier página. Veamos qué son las Core Web Vitals y por qué son tan determinantes para el SEO.
En primer lugar, de cara a poder detectar nuestro posicionamiento y optimizar las Core Web Vitals, es importante manejar una herramienta lo más eficiente posible, capaz de facilitar datos reales.
Estas métricas están básicamente centradas en la experiencia de usuario y su principal objetivo es que Google detecte cuál va a ser la impresión del usuario al visualizar la página web.

Core Web Vitals más importantes
Las más importantes y que hay que tener de cara a mejorar el posicionamiento son,
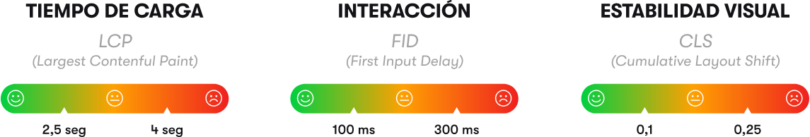
LCP (Largest Contentful Paint)
Se trata de una medida que calcula el tiempo de carga de una página cuando accede un usuario real. Esta carga suele ser primero con texto y luego con contenido visual, y es la que genera facilidad a la hora de navegar.
Para optimizar el posicionamiento SEO el tiempo de carga de la web debe ser rápido, de no más de 2,5 segundos. Es un intervalo que diferencia una buena experiencia de usuario. Un tiempo que determina si la carga de una página es,
- Rápida y está optimizada, cuando se carga en menos o hasta 2,5 segundos.
- Necesitará mejorar, si tarda entre 2,5 o 4 segundos.
- Es una web muy lenta, si tarda más de 4 segundos.
Si quieres contar con una web totalmente optimizada, no dudes contactar con nuestro equipo especializado en SEO y posicionamiento donde estudiaremos tu caso y propondremos la mejor solución para lograrlo.
CLS (Cumulative Layout Shift)
El CLS que puede traducirse en algo así como cambio de diseño acumulativo, es una métrica encargada de medir la llamada estabilidad visual. Para entenderlo un poco mejor, controla si los elementos de la página se mueven mientras se carga la página. Si se mueven, la carga acumulativa es elevada, y si están estáticos, por el contrario el CLS es bajo o negativo.
Lo ideal es lograr que todos los elementos del sitio sean lo más estables posible cuando se están cargando. Algo que evita en usabilidad que los usuarios tengan hagan clic sobre algún elemento que no desean por error, o que se tengan que volver a cargar algunos elementos de la interfaz.
Estas métricas están básicamente centradas en la experiencia de usuario y su principal objetivo es que Google detecte cuál va a ser la impresión del usuario al visualizar la página web.
FID (First Input Delay)
Por último y como elemento o métrica importante a la hora de subir el posicionamiento es el FID. Con la traducción literal “Latencia de Primera Interacción” se puede intuir fácilmente que hace referencia al tiempo de interacción de un usuario con la página o a su nivel responsive. Es el tiempo en el que tarda en abrirse un menú, pasar de una página a otra, o hasta en rellenar un determinado campo como por ejemplo completar una e-mail.
Con estas Core Web Vitals bien optimizadas, tu web podrá ir alcanzando las primeras posiciones de Google. Eso si, hay que tener en cuenta que los resultados de SEO no son de hoy para mañana.
Es necesario trazar una buena estrategia de posicionamiento cualitativo y de calidad, complementando con otros elementos como el contenido de calidad como emplear keywords apropiadas, el linkbuilding, etc.




