La competencia online cada vez es más fuerte y tener una web accesible e intuitiva se ha convertido en una obligación.
¿Qué encontrarás aquí?
ÍNDICE DE CONTENIDOS
Te contamos cuatro tips imprescindibles para que una web no se quede atrás en un aspecto tan importante como la experiencia del usuario:
1. Crear contenido legible
El contenido es, sin duda, uno de los pilares de cualquier página web accesible. El contenido debe cumplir dos funciones para considerarse de calidad: ser contenido relevante y legible.
En ocasiones, en el afán de conseguir un diseño perfecto terminamos por perjudicar el contenido, haciendo muy difícil su accesibilidad y su lectura.
A la hora de seleccionar los colores que aparecerán en la web, se debe buscar un perfecto equilibrio entre el diseño y la comodidad del usuario en cuanto a legibilidad.
2. Ofrece diferentes opciones de navegación
Al diseñar una web accesible, se tienen en cuenta otros aspectos como la navegación.
Se debe tener en cuenta que a una página web acceden usuarios muy distintos. Desde personas que se mueven fácilmente por una web hasta gente que no tiene facilidad a la hora de buscar una cierta sección o contenido.
Esto significa que se debe diseñar una web accesible, con procesos sencillos y que otorgue al usuario una sensación de comodidad y de facilidad a la hora de llevar a cabo las acciones que desee.
4 tips para diseñar páginas web accesibles e intuitivas 🍥 #WebDesign #DiseñoWeb Click To Tweet
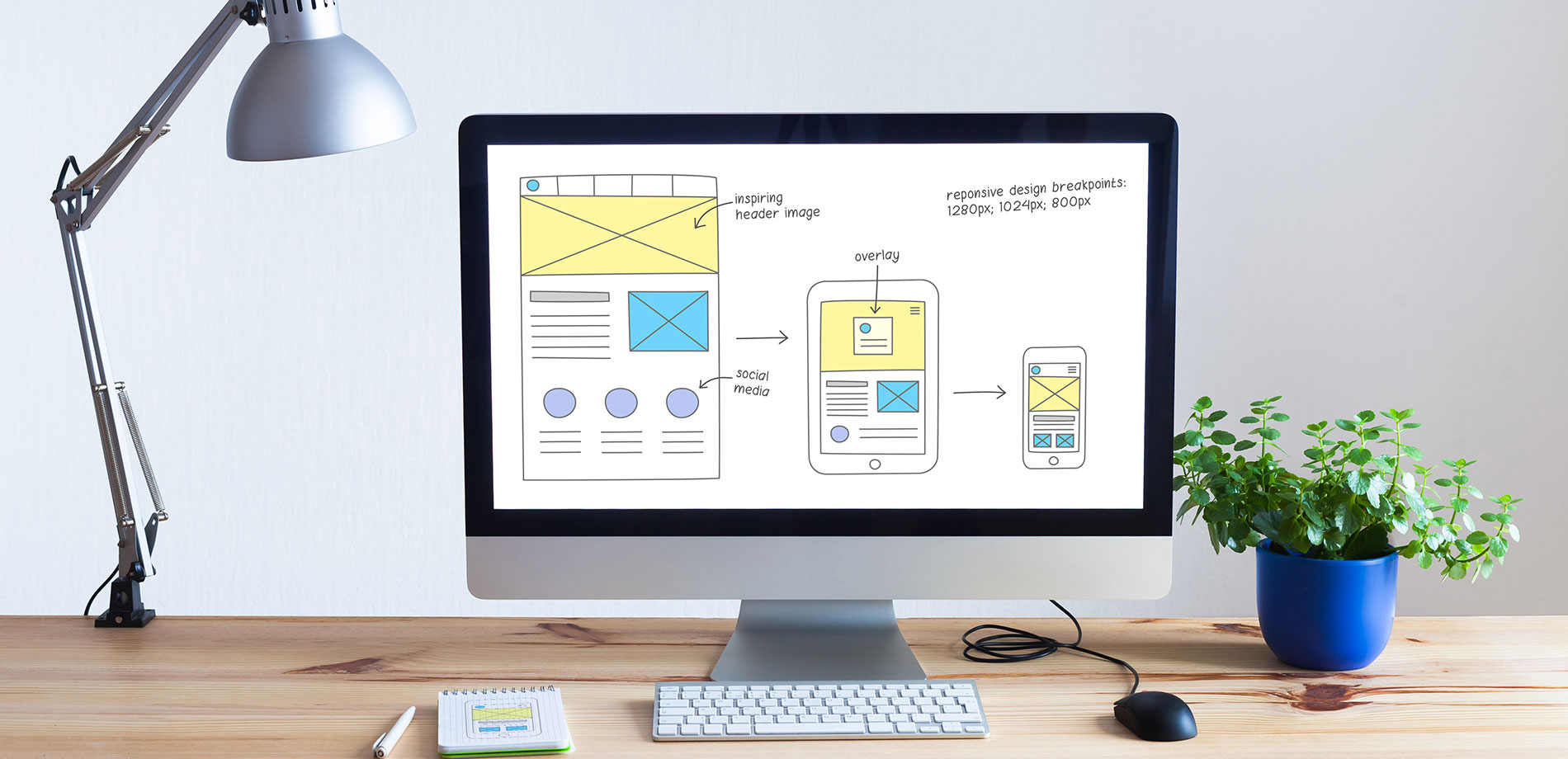
3. Asegúrate de que tu web es responsive
Todavía existen muchas webs que no se adaptan correctamente a los diferentes dispositivos que utilizan los usuarios.
Los datos indican que los ordenadores cada vez pierden más terreno frente a los teléfonos móviles y las tablets.
Que una web no sea responsive afecta tanto a usuarios antiguos como a nuevos visitantes. El usuario recurrente se frustrará al no poder navegar como está acostumbrado y el nuevo usuario se llevará una primera impresión muy negativa.
4. Testea tu web
Antes de saltar a la piscina, nos debemos asegurar de que haya agua. Esto, llevado al campo de las páginas web, significa hacer muchos tests antes de lanzar la web o antes de publicar cualquier cambio trascendente.
Aunque parezca algo de sentido común, es importante incidir en que sólo se debe presentar algo ante los usuarios cuando se tenga la total seguridad de que funciona correctamente.
Especialmente de cara a evitar que sea la propia experiencia de los usuarios la que reporte los fallos de la web.